
Zbliżają się testy szóstoklasistów, gimnazjalne i maturalne.
21 lutego 2013
Już w kwietniu i maju nastanie "czas prawdy" dla szóstoklasistów, gimnazjalistów i maturzystów.
Kurs HTML5
kursy - internetProdukt jest niedostępny
| Kategoria: | Internet |
| Producent: | ptah media |
| Wymagania systemowe: | Procesor 1GHz, 256 MB RAM, Windows 9.x/Me/XP/Vista/7, MAC OS, Linux, dowolna przeglądarka internetowa, Adobe Flash Player 9.0 lub nowszy, rozdzielczość ekranu 1024x768, karta dźwiękowa, głośniki |
| Opakowanie: | box DVD |
| Wersja językowa: | polska |
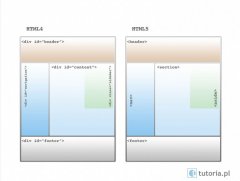
HTML5 jest kolejną odsłoną języka używanego do tworzenia stron internetowych. Wnosi on wiele nowych znaczników i atrybutów, które ułatwiają życie designerom i programistom internetowym. Dzięki nim można tworzyć strony, które są lepiej skonstruowane semantycznie niż dotychczas.
Z tego kursu dowiesz się, jaki jest obecnie stan rozwoju HTML5, co jest już dziś gotowe do użycia, jakie są nowe możliwości tego języka i jakie narzędzia są najlepsze do stosowania w okresie przejściowym, w którym istnieją zarówno nowoczesne, jak i starsze przeglądarki nie radzące sobie z HTML5.
Poznasz nowe znaczniki i zobaczysz, jak z nich korzystać. Do takich znaczników zalicza się VIDEO, które umożliwia proste wstawianie plików wideo oraz znacznik CANVAS, umożliwiający rysowanie obrazków w przeglądarce. Kolejną dużą nowością są rozbudowane kontrolki formularzy oraz wprowadzenie kilku nowych znaczników opisujących strukturę strony, takich jak ARTICLE czy SECTION.
Kurs składa się z 50 filmów instruktażowych o łącznej długości 3 godzin i 10 minut.
PRZYKŁADOWE FILMY
SPIS TREŚCI
01. Wstęp (1:14 min)
02. Po co nam HTML5? – Z tego filmu dowiesz się, czy HTML5 jest rzeczywiście potrzebną technologią. (2:28 min)
03. Czy HTML5 jest już gotowy? – W tym filmie dowiesz się, jaki jest stan rozwoju HTML5. (2:29 min)
04. Co dziś możemy używać? – Krótkie przedstawienie technologii, które już dziś są gotowe do użycia. (6:56 min)
05. Modernizr – Modernizr to narzędzie ułatwiające tworzenie stron , które działają w każdej przeglądarce. (4:07 min)
06. Podstawowy dokument HTML5 – Pokazujemy jak stworzyć najprostszy, podstawowy dokument HTML5 (4:12 min)
07. Doctype, Meta, Script – W tym filmie dowiesz się, jak zmieniły się znaczniki Doctype, Meta, Script i Link. (4:08 min)
08. Nowe znaczniki struktury – Znaczniki struktury są ogromną częścią HTML5, która zainteresuje przede wszystkim projektantów stron. (5:16 min)
09. Znacznik SECTION – Znacznik SECTION w HTML5 służy do wydzielania sekcji w dokumencie. (2:36 min)
10. Znacznik ARTICLE – Znacznik ARTICLE w HTML5 służy m.in. do zamykania artykułów. (1:59 min)
11. Znacznik ASIDE – Znacznik ASIDE w HTML5 jest elementem pomocniczym względem głównej treści. (2:36 min)
12. Znacznik HEADER – Znacznik HEADER w HTML5 pozwala nam utworzyć obszar nagłówka strony. (4:23 min)
13. Znacznik HGROUP – Znacznik HGROUP w HTML5 grupuje tytuły i podtytuły danej sekcji. (2:10 min)
14. Znacznik FOOTER – Znacznik FOOTER w HTML5 oznacza stopkę sekcji. (2:08 min)
15. Znacznik NAV – Znacznik NAV w HTML5 pozwala utworzyć główne menu nawigacyjne strony. (1:30 min)
16. Szkic dokumentu – Szkic dokumentu jest wewnętrzną strukturą, którą przeglądarki tworzą na podstawie zawartości strony HTML5. Zobacz, jak ta struktura powstaje i dlaczego jest istotna. (10:27 min)
17. Znaczniki multimedialne – W HTML5 pojawiło się kilka znaczników służących do umieszczania multimediów na stronie. Zobacz, jakie. (0:49 min)
18. Znacznik FIGURE i FIGCAPTION – Znacznik FIGURE i FIGCAPTION w HTML5 służą m.in. do umieszczania obrazków wraz z opisem. (1:45 min)
19. Znacznik VIDEO – Znacznik VIDEO w HTML5 pozwala w prosty sposób umieścić plik wideo na stronie. (8:54 min)
20. Znacznik AUDIO – Znacznik AUDIO w HTML5 pozwala w prosty sposób umieścić plik audio na stronie. (4:46 min)
21. Znacznik EMBED – Znacznik EMBED w HTML5 służy do zagnieżdżania mniej popularnych formatów plików i plug-inów. (0:59 min)
22. Znacznik CANVAS – Znacznik CANVAS w HTML5 pozwala na rysowanie obrazków w przeglądarce za pomocą kodu JavaScript. (17:18 min)
23. Atrybut Placeholder – Atrybut Placeholder służy do umieszczania pomocniczych tekstów w formularzach. (4:46 min)
24. INPUT typu NUMBER – INPUT typu NUMBER ułatwia wprowadzanie wartości liczbowych w formularzach. (2:27 min)
25. INPUT typu EMAIL, URL, TEL – Tego typu INPUT stosujemy w HTML5 do semantycznego oznaczania pól do wprowadzania e-maili, telefonów i adresów stron WWW. (1:39 min)
26. INPUT typu SEARCH – INPUT typu SEARCH jest wykorzystywany w polach służących do wyszukiwania. (0:42 min)
27. Znacznik DATALIST – Znacznik DATALIST pozwala zdefiniować listę danych, którą można wykorzystać w elementach INPUT formularza. (2:19 min)
28. INPUT typu RANGE – INPUT typu RANGE pozwala na zdefiniowanie zakresu wartości możliwych do użycia. (2:30 min)
29. Autofocus i autocomplete – Atrybut Autofocus pozwala na automatyczne ustawienie kursora w żądanym polu formularza. Atrybut Autocomplete włącza lub wyłącza autouzupełnianie. (2:40 min)
30. INPUT typu DATE – INPUT typu DATE umożliwia wprowadzanie dat za pomocą wygodniej kontrolki kalendarza. (5:58 min)
31. INPUT typu COLOR – INPUT typu COLOR umożliwia utworzenie pola wyboru koloru. (2:12 min)
32. Walidacja formularza – W tym filmie pokazujemy metody sprawdzania poprawności danych w formularzach HTML5. (2:35 min)
33. Pozostałe znaczniki – W tym dziale omawiamy kilka nowych znaczników oferowanych przez HTML5. (1:02 min)
34. Znacznik METER – Znacznik ten pozwala na wizualne przedstawienie wartości liczbowej. (4:49 min)
35 Znacznik PROGRESS – Znacznik ten służy do mierzenia postępu czynności, np. ładowania pliku na serwer. (2:21 min)
36. Znacznik DETAILS i SUMMARY – Znacznik DETAILS i SUMMARY pozwalają na utworzenie jednostki treści rozbitej na część szczegółową i podsumowanie. (1:17 min)
37. Znacznik MENU – Znacznik MENU służy w HTML5 do tworzenia elementów aplikacji, takich jak np. menu podręczne. (0:43 min)
38. Znacznik COMMAND – Znacznik COMMAND reprezentuje polecenie, które może być wywoływane z menu. (2:19 min)
39. Znacznik TIME – Znacznik TIME pozwala na opisanie czasu w formie zrozumiałej dla przeglądarki. Dzięki temu różne aplikacje mogą taki element przechwycić i użyć na rozmaite sposoby. (1:05 min)
40. Znacznik MARK – Znacznik MARK służy do oznaczania elementów na liście wyszukiwania. (0:43 min)
41. Znaczniki usunięte – Z tego filmu dowiesz się, których znaczników nie powinieneś już używać, jeśli chcesz tworzyć poprawne dokumenty HTML5. (1:02 min)
42. Znaczniki przedefiniowane – Omawiamy znaczniki, które istniały w poprzednich wersjach HTMLa, lecz ich znaczenie w HTML5 zostało zmienione. (3:46 min)
43. Drag and Drop i Offline – Technologia Drag and Drop pozwala na tworzenie elementów przeciąganych na stronach. Technologia Offline pozwala na pracę z aplikacją internetową bez połączenia z siecią. (3:04 min)
44. Pozostałe technologie – W tym filmie są zaprezentowane pozostałe technologie ściśle współpracujące z HTML5. (5:32 min)
45. Stylizacja z użyciem CSS3 – Tutaj dowiesz się, jak wykorzystać najciekawsze cechy CSS3 do stylizacji strony WWW. (9:22 min)
46. Przejścia i selektory CSS3 – Przejścia w CSS3 pozwalają nieco ożywić statyczne strony. Prezentujemy sposoby wykorzystania przejść a także nowe selektory CSS3 ułatwiające pracę. (9:04 min)
47. Web Fonts – Technologia Web Fonts daje nam możliwość użycia rozmaitych czcionek na naszej stronie WWW. (9:06 min)
48. Podstawy SVG – W tym filmie dowiesz się, jak utworzyć najprostszy dokument SVG i jak umieścić go na własnej stronie WWW. (9:41 min)
49. Gradienty w SVG – Kontynuujemy omawianie grafiki SVG - w tym filmie pokazujemy, jak wykonać prosty, dwukolorowy gradient. (3:58 min)
50. Polecane strony – Na koniec kursu prezentujemy kilka linków do ciekawych materiałów dotyczących HTML5 i technologii powiązanych. (0:55 min)